Let’s dive into general concepts: Web development focuses on creating websites using coding languages and other development skills, while web design focuses on designing the visual look of a website by using design software.
Thought leaders debate design vs. web development: Which is more important? The truth is both approaches are complementary. Ideally, the design and development teams must communicate with each other to achieve digital marketing goals.
Now, there are three types of web developers:
- Front-end developers: They design the visual aspects of websites for users to interact with, including visual elements such as color palette, layout, and fonts.
- Back-end developers: They create the invisible structure that helps websites function properly using their coding skills.
- Full-stack developers: They have technical knowledge of design and web development and can build both the front and back end of a website.
The web design and development process includes a learning curve and room for improvement at all levels. A website may crash, go down and even get the “404 not found” error now and then. However, preventing is always better and cheaper than mending.
Let’s jump into eight common mistakes of web design and development practices and mistakes you must stop making.
Are Your Web Developers Still Doing These Four Outaded Practices?
Newbies to the web design and development game are naturally the most typical wrongdoers. Since the beginning of web design, they have sacrificed simplicity, user experience, and even customer satisfaction to fulfill a customer’s request. They go by the book.
Nowadays, web developers have questioned different practices to achieve functionality and long-lasting design effectiveness. They have rejected old-fashioned web design trends and obsolete conventions which cutting-edge pros consider outdated.
1. THE 90S FLASHY MENU
Remember those days of fancy web design trends? In the past, every web page featured animated switches and interactive components. Most of the websites were full of flashy menus. All web designers and front-end developers made fancy computer-animated graphics to be individually appealing.
2. FRAMES IN THE USER INTERFACE DESIGN TOOLS
Old-school designers may remember frames were the thing a long time ago. Web designers used frames excessively, and computer geeks loved it. The visual design was more important than web functionality.
Avoid going back to obsolete web design and development.
Back then, back-end developers lacked programming languages like HTML, CSS, and JavaScript to overcome technical problems; they had web browsers to do all the heavy software development work.
Although frame-oriented web design had a privileged spot for computer-savvy people, there are several design styles today. If your web designers are passionate about frames, it’s ok. People love the 80s and 90s visual aesthetics. However, it would help if you also consider hiring professionals on the leading edge of web development.
3. THE FORMIDABLE TABLE DESIGN
Back in the day, the website development process was simple yet mediocre by today’s standards. While it’s hard to miss this dead UI design, we should recognize its significance in advancing website development. Thanks to this trend, front-end development arrived at the landing page folds we have in today’s world.
The amazing table-based web design revolutionized the game. It encouraged a front-end developer to structure the internet material by putting it right into numerous columns and rows. Strictly speaking, that mix of GIF documents and inline styles helped make table web designs functional and delightful for computer geeks.
4. THE LARGE BUTTONS
This outdated web design trend dates back to the early 2000s when flashy, messy, and (most importantly) fancy were the adjectives to admire a web designer’s final product.
Many visual designers may remember the glossy, 3D-looking-image-based buttons created in Adobe Photoshop. Sometimes they added another attractive element: customized, computer-animated arrows.
Today, front-end developers know this as the CTA button to meet client-side demands. Everybody knows this strategic button’s importance but ensure you keep it seamless, smooth, and minimal on your website.
Four Mistakes Your Web Designer and Web Developer Should Stop Making
A typical business owner might need help understanding the distinctions between outstanding and poor web design, which is why many websites end up with terrible and complicated layouts.
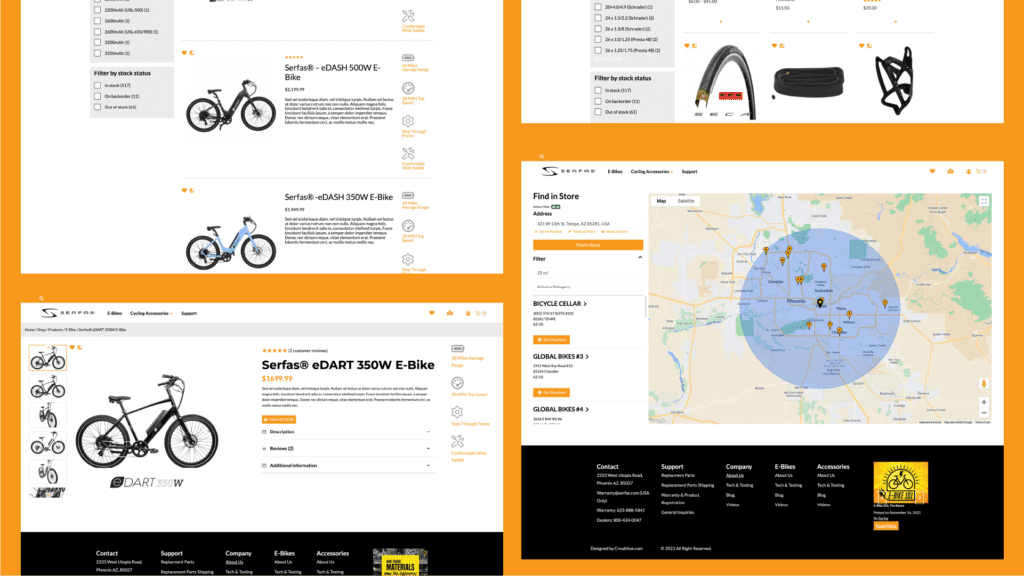
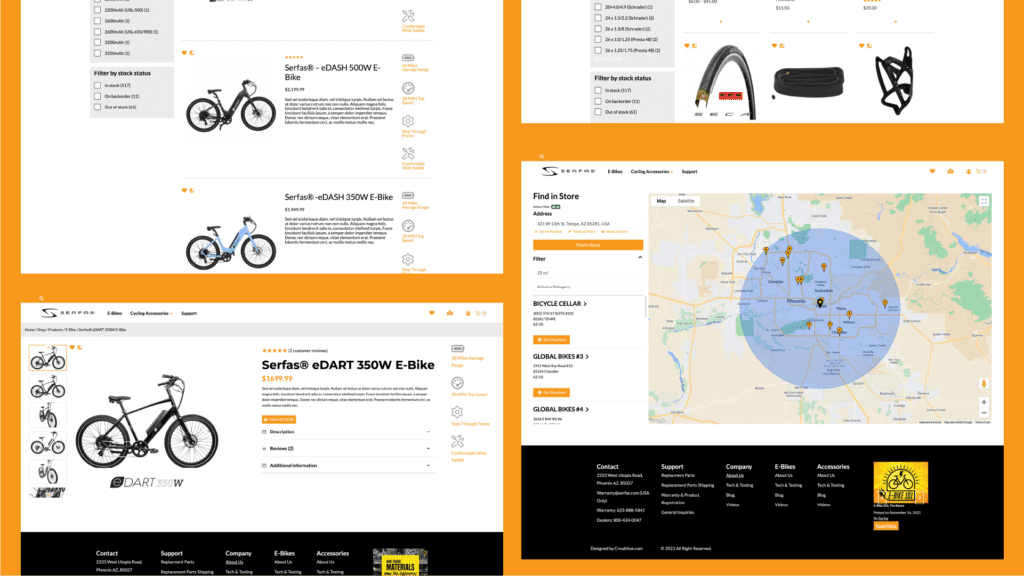
#1 NOT OPTIMIZING FOR DIFFERENT DEVICES
Most people use their smartphones or tablet computers to browse the Internet. Web developers and UX designers must bear it in mind when they build websites.
The mobile-first approach to receptive web design is currently more important than ever. Websites need to be developed and tested for small mobile screens. Thus, web design requires extra effort to organize visual elements for smartphones to display them attractively.
The fundamentals of receptive style ensure that the horizontal grids on the large desktop computer display can break down into vertical listings on the smaller-sized smartphone or tablet computer display.
The most common mistake is the square grid size, which is too big and often includes immoderate components. When it collapses down, the vertical listing is endless. The mobile customer must scroll down excessively to reach the content they look up.
People use different gadgets on the Internet, such as gaming consoles and Smart TVs. Front-end developers may need to work hard on web layouts by producing eye-catching headings (valuable information), well-organized sitemaps (visual hierarchy), and friendly-to-use interaction design.
That’s key to ensuring an exceptional UX design.
#2 CREATING WEBSITES WITH SPAMMY-LOOKING
There is a trend to overthink the web design thought process. For example, are you cramming many items as possible on your homepage or keeping it minimalist?
Think about it: cramming many items across your website’s homepage may be overwhelming for your customers, and putting too much info on it would make them feel unsure about what they see for the first time.
Remember: the less stuff on your homepage is visually attractive.
From an SEO standpoint, the above may result in a high bounce rate: the percentage of people who access your website and immediately leave without jumping to another page.
Move away from narrowed layouts because they will give your visitors a hard time understanding your digital product. Make sure to leave space between your website’s elements to provide a memorable visual look. Moreover, this thought process of responsive design assures your website will look neat and user-friendly.



se0 strategy
Optimize Your Website to Rank High on Google!
#3 CONFUSING WEB NAVIGATION
Web navigation is one of the most crucial aspects of your site. The user interacts with your website to pull out what they’re looking for quickly and effortlessly. Therefore, your navigating buttons must be visible, easy to find, promptly evident to customers, and, of course, user-friendly.
In the last decade, there’s been a trend to hide navigation buttons. For instance, web designers integrated buttons right into photos; sometimes, certain buttons somehow mingled with the web layout. An excellent example is when the search bar at the top of the screen only pops up if you place the mouse cursor on it.
Although imagination has nurtured web navigation, it may be a double-edged sword since only a few people get used to workarounds. Web users must find their footing around your site with the least effort: bear this in mind while working with a team in developing your website.
#4 OUTDATED CONTENT
Let’s be honest: you want to drive traffic to your website 24/7, or at least constantly. If you’re seriously interested in that, make sure you build authority through a cutting-edge blog. Ensure you include it in your content marketing strategy to leverage your website.
Blogs are a great way to provide valuable information to your company and target audience and will undoubtedly assist you in involving many people and amplifying your content strategy.
Want to leave a Memorable First Impression with Your Web Design?
People have expectations of what a website should look like. Neglecting users’ expectations is a high risk, no matter how imaginative or striking your layout is.
Make your web design straightforward and familiar. Comply with standards. People have a fixed idea of an e-Commerce site. If you opt for outdated, unusual formats, web users will leave it in the blink of an eye.
Yeah, be imaginative and innovative as much as you can. But take into account that it may be risky for user experience. Make sure you join your web development team with best-in-class professionals intimately familiar with the ins and outs of the ever-changing web design industry. Even better: computer geeks who listen to people’s feedback and are willing to move towards a web design culture where the essential thing is User Experience (UX) and Customer Satisfaction.
You need design teams and developers with the skill sets to assist you. If you’re looking for front-end, back-end, or even full-stack developers, contact us, we can help you build websites beyond the game.



Web Strategy
Start your digital journey today!