Just coding is not enough when it comes to website development, it takes more than that. Web Development is a series of essential stages that a team has to go over before its launching.
There are times when the website content is outstanding but the design is poor, or when the design is also good but the coding process is not taken care of.
An ideal website should have development stages and each development stage has its own significance and requires expert intervention for the best outcomes. You can also create a development checklist for your web development.
Being aware of these stages will help you understand the website development process and decide on a timeline accordingly. This knowledge gives you control over the entire project and helps you steer the team better and reach your target audience.
Team Creatitive is staffed with expert project managers, UI/UX designers, web designers, and backend developers to ensure the delivery of a successful website. Our expertise lay in the area of developing websites for Sports Personalities, Gyms, Sports Wearable Brands, and Sports Equipment Brands.
Initial preparation in the Website Development Process


The web development life cycle starts with the project manager, who, along with the client, decides what is to be included on the website. The first step is to understand the goals, expectations, and audience of the client.
This helps the team to suggest the best platform for the website, and subsequently, the design, the content structure, and the timelines. With the client, the team also decides on the look and feel of the website, including the logo.
After this, the team conducts an audit of the website. This is done by conducting thorough research on the website that the client currently has. The team looks for loopholes in all the features and areas that can be improved.
This contributes a lot to the project as it makes the client understand that there is room for improvising.
Information Gathering
Information Gathering before website creation is a prerequisite because of its importance. This is the time when the team gathers as much information as possible about the product/service.
If the project details are not clear at this stage of web development, then there cannot be detailed planning. This might lead to missing the ultimate goal of the final website or cause changes that might result in an extended timeline and budget.
This information will be used during the rest of the website development process. This is the first step that is important to creating an effective website. At this stage of the web development process, the initial research efforts in the web project definition and some general consultations for the project scope are vital for clarity.
Understanding the client’s requirements
The client’s requirements must be well understood by the development team for a high-quality website. The product/service information includes features, benefits, the market, the competition, the pricing, and the clients.
To gather all this information, the team will conduct user interviews, make a list of questions, conduct an internal audit, create a product inventory, perform competitive analysis, and a few more. These could be in the form of a project discovery session where lots of questions and clarifications are made for a well-functioning site.
Planning


Your development team will never be able to get to the execution stage if they don’t understand the purpose and needs of your project. This is the stage where the team plans how to approach the website development.
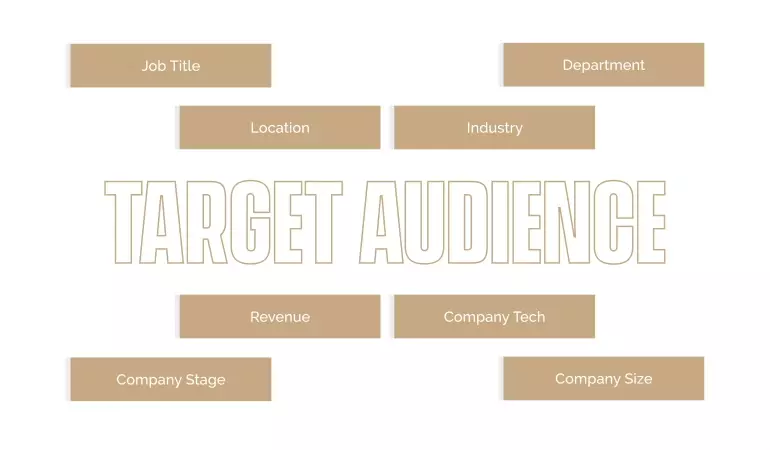
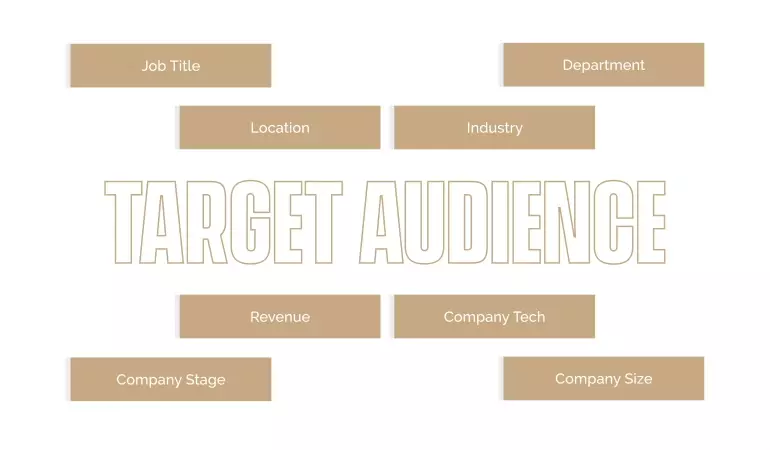
The results you achieve from your discovery sessions, which are backed by analysis and research, will lead you on a road toward successful web development. It includes deciding on the design, the target audience, the content, the features, and the functionality that the website will have.
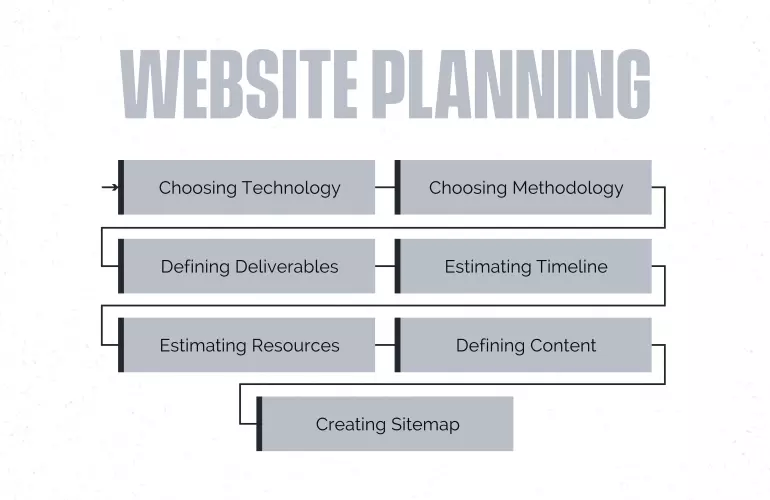
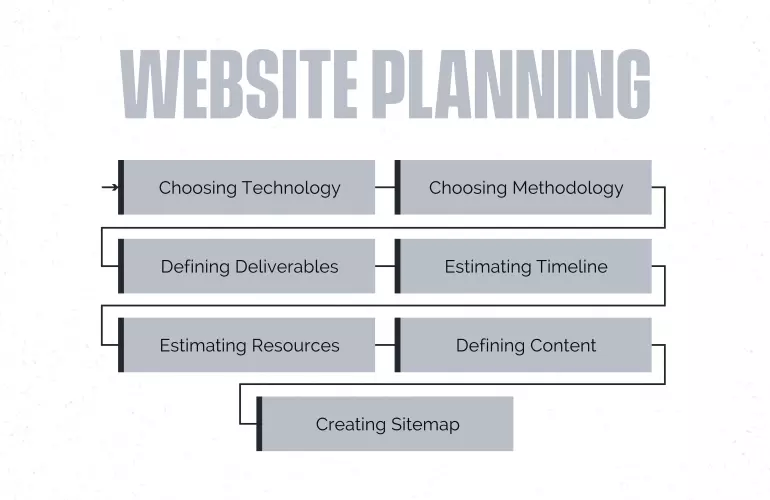
Planning is the stage of choosing the technology stack and software development methodology, defining the deliverables, estimating the timeline and resources, and completing the project. The team also determines the elements of the website, such as the images that are needed, the headlines, and the videos.
It’s important to decide on a sitemap during the planning stage of your project. This involves organizing the website’s structure, figuring out how many pages and functions will be connected, and what content and functionality must be included in the first release.
The planning stage for the web development takes place with an adequate report to the project manager and your timely feedback or direct engagement in the process.
Structure


User flow
User Flow is the process your users take while interacting with your website or web application. You can map it out visually on a digital platform or write it down on paper. Either way, it displays all the steps your users take while using your product. It is part of the initial project documents.
User Flow begins when a user enters your platform, and the User Flow chart details the different paths your users can take and how they interact with your product. In the end, a user could purchase your product or subscribe to your service as their final action.
User flow charts help you understand how people interact with your website so you can design it in a way that makes it easy for them to use. If the development team creates a website that is user-friendly, people will want to keep using it and may even sign up for an account.
Wireframing


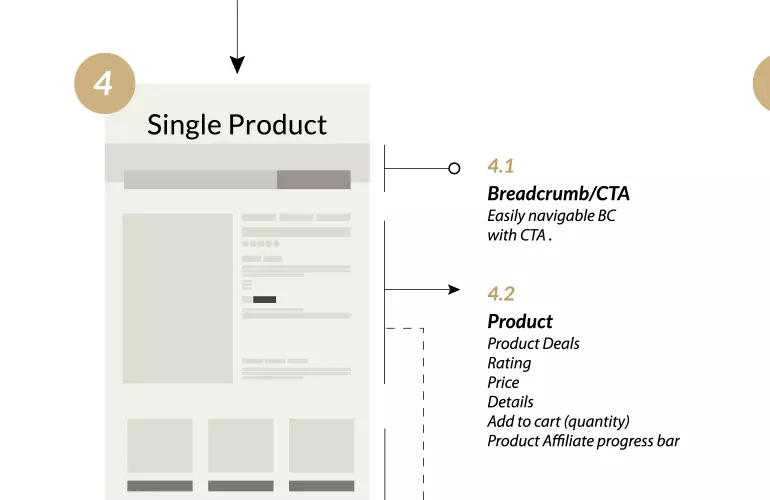
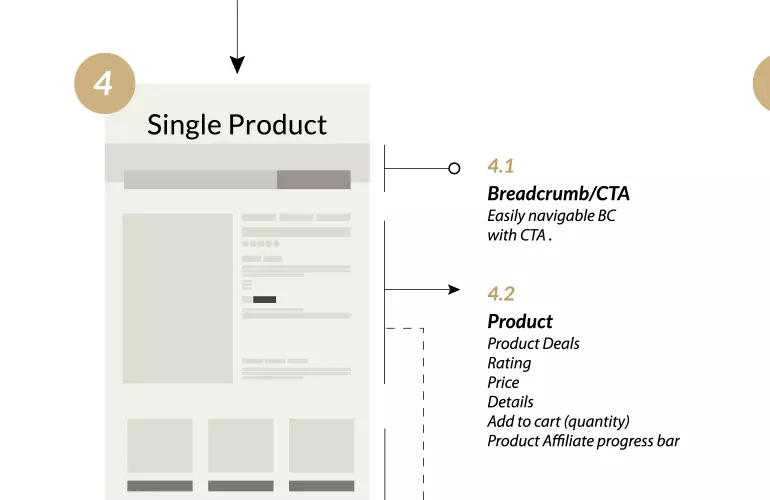
Wireframes can help you plan and organize the visual design and content elements for your website. They can also help you identify potential challenges and gaps with the website layout.
Wireframes are the blueprint for a web designer. Just as an architect wouldn’t build a house without a plan, a web designer shouldn’t build a website without a wireframe.
A wireframe helps you map out the structure of your site and decide what elements will go where. It’s also a helpful starting point for discussing the overall look and feel of your online business with your team.
Mixing the Creative Juices for the Web Development Process


The creative juices have been mixed at this stage of web development, and the designers start working on the design of the website. The designers first conduct an audit of the website as part of the development process. They make a development checklist of things that should be revised, removed, and added to the website.
After this, the designers start working on the design and functionality of the website. They design the website and decide the placement of the images, headlines, and content. The designers create mock-ups and click-through prototypes to give a preview of the website.
Design
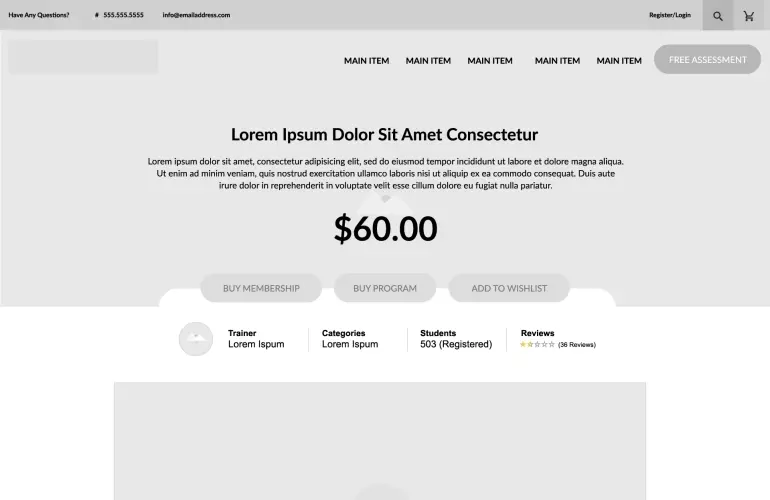
Web Design is all about creating an enjoyable user experience that speaks to the target audience. This is where creative User Interface designers come in to initiate the design process. UI designers work to transform wireframes into beautiful typography, colors, graphics, animations, buttons, menus, and more in the design phase.
The designers create mock-ups and click-through prototypes with different variations of the website design to choose the best one for the project.
The project management rules tell us that while the needs of the project are always top of mind, it’s important to keep the client’s approval in mind as well. After all, they are the ones who will be looking at the final product!
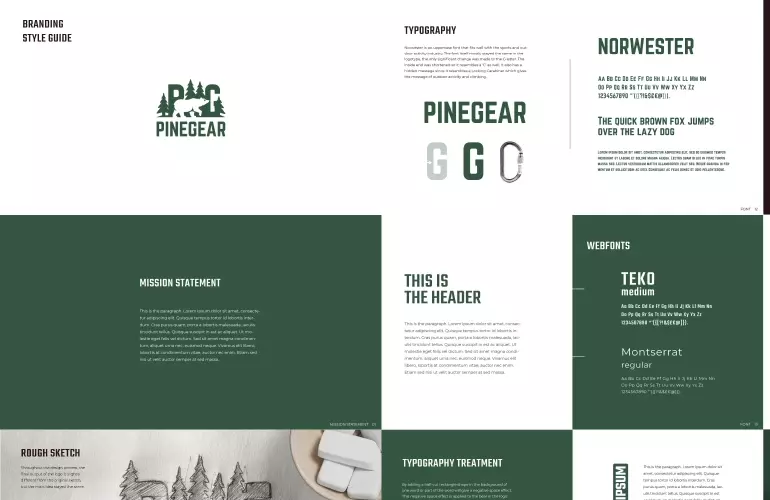
Good branding is essential for a good website.


The colors chosen for a website can play a big role in the user experience. Different colors can trigger different emotions, so it’s important to be creative when combining colors in website design.
Research has revealed that consumers judge a product within 90 seconds of interaction, and 62% of them are based on color. Therefore, choosing the right colors for your website is crucial to creating a good user experience.
The designers create the visual elements of the website, such as the logo, the branding materials, the images, and the website home page mock-ups. They also create style guides for the website. The style guide is the set of instructions that are followed by the designers and developers during web development. It contains the font, color, image, and other design-related information.
Content Writing
The website content is an integral part of the web development process because it communicates with the user. It needs to be well written and capture the user’s attention.
The content should also be related to the company, product, or service. Good content writing includes having creative headlines and text. Having all the content ready before starting web development is an excellent practice.
Content Writing Inclusions
The content writing stage involves creating the text related to the website, such as the product descriptions, the customer testimonials, the FAQs, and the website content. Many people think creating product descriptions is enough, but that is not the case. The website content should be such that it engages the customers and engages them to buy the product/service.
The content writers also create the metadata for the website. The metadata is the information associated with the website and appears in the search engine results. The website metadata should be written to attract customers and make them click on it.
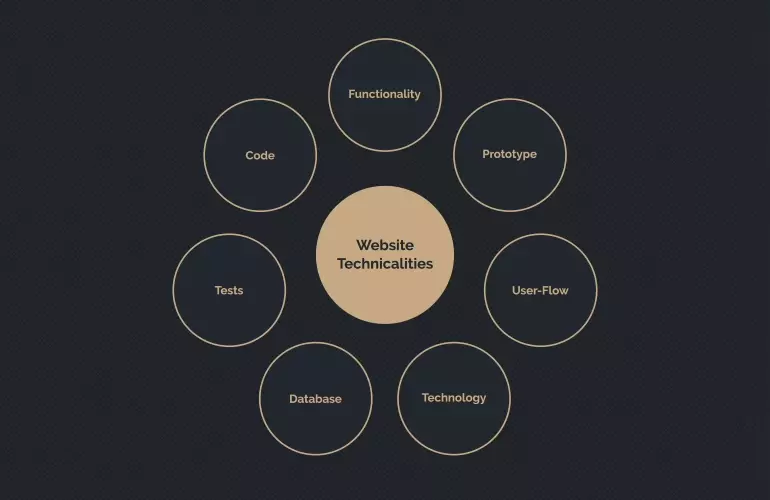
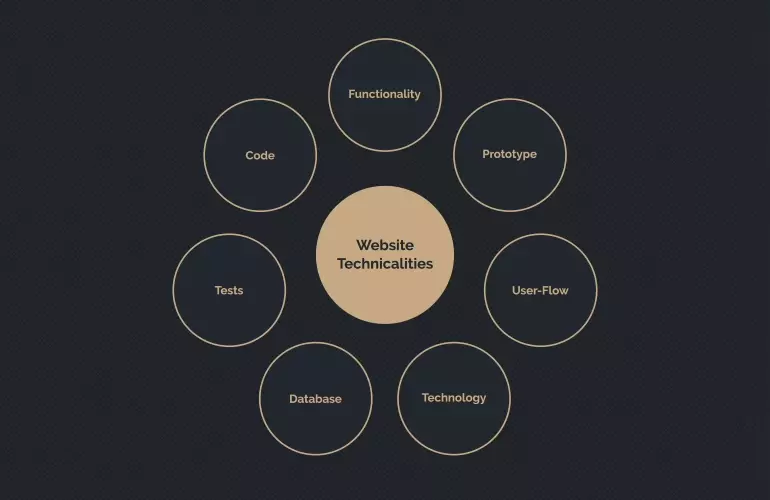
The Technical Stuff


The technical stuff is all about the functionality of the website. The developers start working on the website’s functionality and create the website’s prototype. The developers will also create the necessary user flows for the website and decide the best technology for the project.
The developers create the database and the website structure. The developers test the website for bugs and errors and implement the website coding.
Website Development Code
Now that all of the design work is completed, it’s time to move a step ahead with the website development life cycle. The code is the most essential part of the website development process. The website code is the source code created to make the website functional.
The developers write the website’s code and create the website’s source code. The developers write the code in the programming language.
The visual elements that were created in the previous stage will be used to create the actual website by the web developer. The frontend development process generally involves programming languages such as HTML, CSS and javascript, but you can also use website builders for website development.
Frameworks and CMS (Content Management System) should be implemented to ensure that the server can smoothly handle the installation and set-up process. When you use a CMS for site creation, you can also install relevant plugins at this step if there’s a need.
The home page is usually created first, and then all other web pages are added according to the website hierarchy previously created in the form of a sitemap.
All elements designed for the static web page should be created and tested before any special features or interactivity is added. Having a deep understanding of every website development technology that will be used during this phase is crucial.
Search Engine Optimisation
The other important step is Search Engine Optimization. SEO is optimizing website elements like the title, description, and keywords that can help your site achieve higher rankings in search engines.


Testing & Review
The time to initiate the testing process has come. The website is tested and reviewed before it is handed over to the client. Even though testing might seem like the most mundane part of any process, it’s actually very critical.
The website is tested to see if it is functioning as it should and if there are any bugs. The testing of the website verifies that the website is ready to be handed over to the client. Every single link must be tested to ensure none are broken.
You should check all forms of scripts, run spell-checking software to catch any typos and use code validators to check if your code follows current web standards. Integration testing should also occur to check if all forms, third-party tracking codes, and other APIs are appropriately integrated with the website.
Quality Assurance
Professional agencies understand the importance of having a quality assurance team to test websites before they launch. Quality Assurance engineers look at all aspects of the website experience, from speed and design elements to functionality and security.
The quality assurance team tests and checks for bugs and errors. The website is tested to ensure there are no bugs in the design and development of the website. A website must be free from all sorts of errors and be fast.
The errors are found in the development projects by using the software tools. The testing of the website includes testing the website design, functionality, and website code.
This process helps to ensure that the website is ready for launch and that there are no issues in the development phase once it goes live.


Going LIVE
It is time to go LIVE with your website!
Launch
After completing all the phases, the time has come for the final stage of web development. The final stage of website design- the launch process, can be broken down into two steps: testing and launching. It’s essential to run your site through a series of tests to ensure everything is working correctly before making it available to the public.
Once you’re confident that everything is in good shape, it’s time to go live and celebrate your hard work!
During the launch, the team also ensures that the customers are aware of the website and visiting it. The team promotes the website to ensure that customers are visiting it and buying the products/services. The team also engages the customers and makes them stay on the website for longer.
The launch stage is only the beginning. With the web, there’s always room for improvement. Once your site is live, you can use user testing and analytics to see what areas need more work. This way, you can keep your site fresh and appealing to users.
Maintenance


Even after you’ve put your website live, there’s still work.
Whether it’s website maintenance, general updates, or even adding new features, it’s important to stay on top. One way to do this is by collecting feedback from the people who use your site. This way, you can get a sense of what works and what doesn’t and make changes accordingly.
By staying on top of things, you can ensure that your website is always up-to-date and running smoothly.
Conclusion
It’s important to remember that a website development project is more than just coding or launching your site. The preparations you make before you start coding determine how productive the development process will be.
Conducting research into your end-users age, sex, and interests can help you create a successful website. And the post-launch period is just as important as the development phase. Your website should be agile and flexible so you can make changes based on user feedback or current trends.
Creatitive – Your Web Development Expert
Web Development is not a challenging task if you hire the services of a website development company and they follow the web development process. A reputed company like Creatitive will take care of all the necessary stages of the website development process and create a website that is attractive, user-friendly, and fully functional.